Cors, 토큰 만료 이슈
- cors 처리를 하지 않아서 프론트에서 서버에 api 호출할 때 이슈발생
- 특정 ip에서만 요청되도록 변경
- 토큰 만료 이후에도 쿠키가 클라이언트 상에 남아있어서 문제 발생
- 쿠키 지우는 방식이 크게 2가지
- 비밀번호 변경 로직, 쿠키 삭제 이후 응답
- res.redirect(”/”)
- res.status(204).end()
- 둘 중 하나만 쓸 수 있다.
비밀번호 변경 로직에서 쿠키를 삭제하고 리다이렉트 하는 방식과 res.status(204).end()로 응답하는 방식(source: GPT)
비밀번호 변경 로직에서 쿠키를 삭제하고 리다이렉트하는 방식과 res.status(204).end()로 응답하는 방식은 각각의 상황에 따라 선호도가 다를 수 있습니다. 각 방법의 선호 이유와 사용 배경을 살펴보겠습니다.
방법 1: 쿠키 삭제 후 리다이렉트
구현
javascript코드 복사
app.post('/change-password', (req, res) => {
// 비밀번호 변경 로직 처리
res.cookie("token", "", { maxAge: 0 });
res.redirect("/"); // 리다이렉트하여 클라이언트가 새 페이지로 이동하게 함
});
선호 이유
- 직관적이고 간단함: 서버 측에서 쿠키를 삭제하고 리다이렉트 처리까지 한 번에 할 수 있어 코드를 이해하기 쉽고 유지보수가 용이합니다.
- 사용자 경험(UX): 비밀번호 변경 후 바로 사용자가 로그인 페이지나 홈 페이지로 리다이렉트 되어 새로운 세션을 시작하도록 할 수 있어 사용자 경험이 향상됩니다.
- 통일된 처리: 서버에서 모든 로직을 처리하므로 클라이언트 측에서 추가적인 작업이 필요 없습니다.
사용 배경
- 웹 애플리케이션: 대부분의 전통적인 웹 애플리케이션에서는 서버 측에서 리다이렉트를 처리하는 것이 일반적입니다. 이는 페이지 전환을 서버가 제어하는 구조이기 때문입니다.
- 간단한 페이지 전환: 비밀번호 변경 후 특정 페이지로 이동하는 것이 명확한 경우에 사용됩니다.
방법 2: 쿠키 삭제 후 204 응답
구현
서버 측:
javascript코드 복사
app.post('/change-password', (req, res) => {
// 비밀번호 변경 로직 처리
res.cookie("token", "", { maxAge: 0 });
res.status(StatusCodes.NO_CONTENT).end(); // 204 상태 코드를 보내서 응답
});
클라이언트 측:
javascript코드 복사
fetch('/change-password', {
method: 'POST',
// 필요한 경우 다른 설정 추가
})
.then(response => {
if (response.status === 204) {
window.location.href = '/'; // 클라이언트 측에서 리다이렉트
}
});
선호 이유
- 비동기 처리: 클라이언트 측에서 비동기적으로 요청을 처리하고, 서버 응답을 기반으로 클라이언트가 적절히 행동할 수 있습니다.
- 유연성: 클라이언트가 응답을 기반으로 더 다양한 작업을 수행할 수 있습니다. 예를 들어, 알림 표시, 페이지 업데이트 등.
- API 응답: RESTful API 설계에서 상태 코드를 사용하여 클라이언트에게 명확한 응답을 줄 수 있습니다. 204 No Content 상태 코드는 요청이 성공했음을 의미하지만, 반환할 데이터가 없음을 나타냅니다.
사용 배경
- 싱글 페이지 애플리케이션(SPA): Vue.js, React, Angular와 같은 프론트엔드 프레임워크를 사용하는 SPA에서는 서버로부터 데이터를 비동기적으로 받아와 클라이언트 측에서 처리하는 것이 일반적입니다.
- 클라이언트 제어: 클라이언트 측에서 로직을 더 세밀하게 제어하고자 할 때 사용됩니다. 예를 들어, 응답을 받은 후 다양한 후속 작업을 수행하는 경우.
결론
- 리다이렉트를 선호하는 경우:
- 전통적인 웹 애플리케이션.
- 간단한 페이지 전환이 필요한 경우.
- 서버 측에서 모든 로직을 처리하고 클라이언트 측에서 추가 작업이 필요 없는 경우.
- 204 응답을 선호하는 경우:
- 싱글 페이지 애플리케이션.
- 클라이언트 측에서 비동기적으로 응답을 처리하고, 후속 작업이 필요한 경우.
- RESTful API 설계에서 명확한 상태 코드 응답이 필요한 경우.
각 방법은 특정 상황에서 더 적합하게 사용될 수 있으며, 애플리케이션의 구조와 요구 사항에 따라 선택됩니다.
마이페이지
- rank api부분과 겹치는 파트들 발생
- get rank()
- get rank 할 때
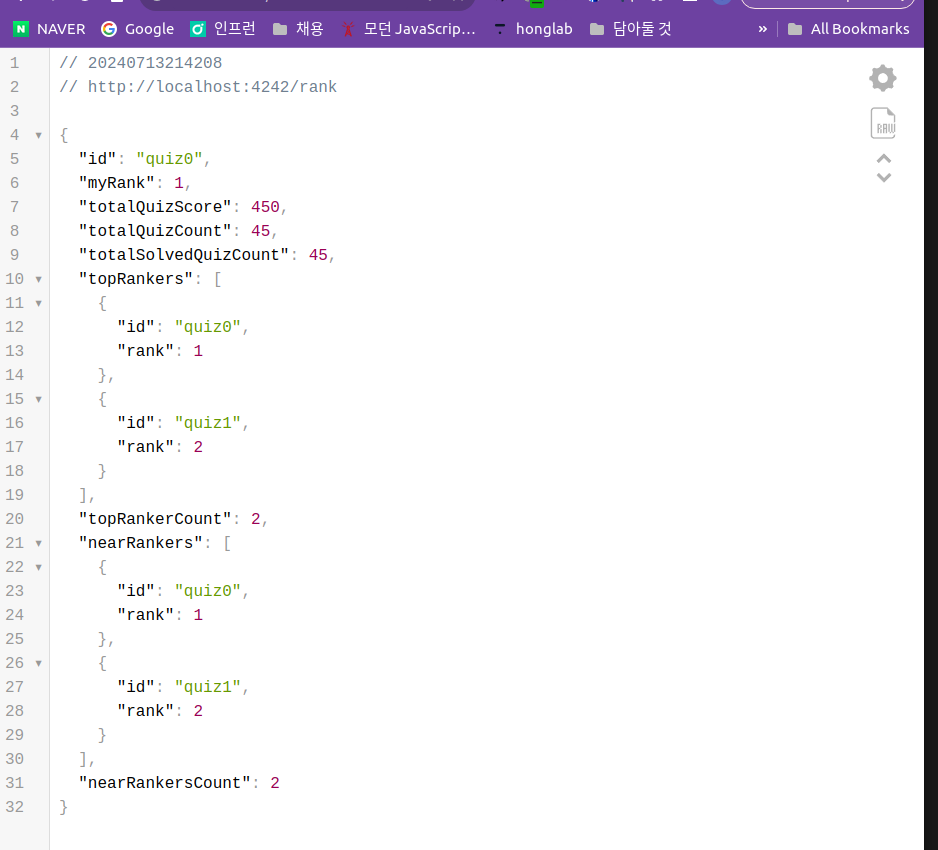
Rank Api
- 인덱싱의 필요성
- 부하 테스트
- TPM으로 수치화
- 모듈화의 필요성
- 어떻게 처리하는 것이 데이터 연산(DB호출)을 줄일 수 있는가?
- 가독성 좋게 할 수 있는가?
- 모듈화의 파라미터를 줄이고 싶다
- 함수형으로 하는 게 낫다
test
2명만 있을 때 내가 마지막 순위인 경우의 결과
- 2명만 있고 내가 1등인 경우


'Project' 카테고리의 다른 글
| [간단한 퀴즈 서비스] Day20~21 1차 개발 마무리 (1) | 2024.11.14 |
|---|---|
| [간단한 퀴즈 서비스] Day19 인증 로직 미들웨어 수정 (0) | 2024.11.13 |
| [간단한 퀴즈 서비스] Day12~16 테스트 코드 추가, 검증 로직 추가 (0) | 2024.11.11 |
| [간단한 퀴즈 서비스] Day09~11 DB설계 및 구현 (1) | 2024.11.10 |
| [간단한 퀴즈 서비스] Day05-08 DB 없이 동작 구현 (1) | 2024.11.09 |



